| Table of Contents |
|---|
...
QMetry Application and Confluence both should be configured on https.
QMetry URL should be accessible from Confluence.
Steps - For Confluence Cloud
In Confluence, create a blank page by clicking on the Create button.
Open the + drop-down menu and select View more to search for more macros.
Insert the iframe macro in the Confluence page. Refer to this article for more details. Type “iframe” in the search box to search for the iframe macro.
Add following settings for the Iframe window - Enter the QMetry Custom Dashboard Embedded URL in URL, Width of iframe (recommended: 1000), Height of iframe (recommended: 3000), Scrolling: Auto. You can Preview the page in the window.
Now Publish the confluence page.
You can see the iframe is added to the page. QMetry report is rendered on the page in read-only mode.
...
Steps - For Confluence Server
Reference: Refer to this https://confluence.atlassian.com/confkb/how-to-put-an-iframe-into-confluence-598837531.html for more details.
Log in as Confluence Administrator, then
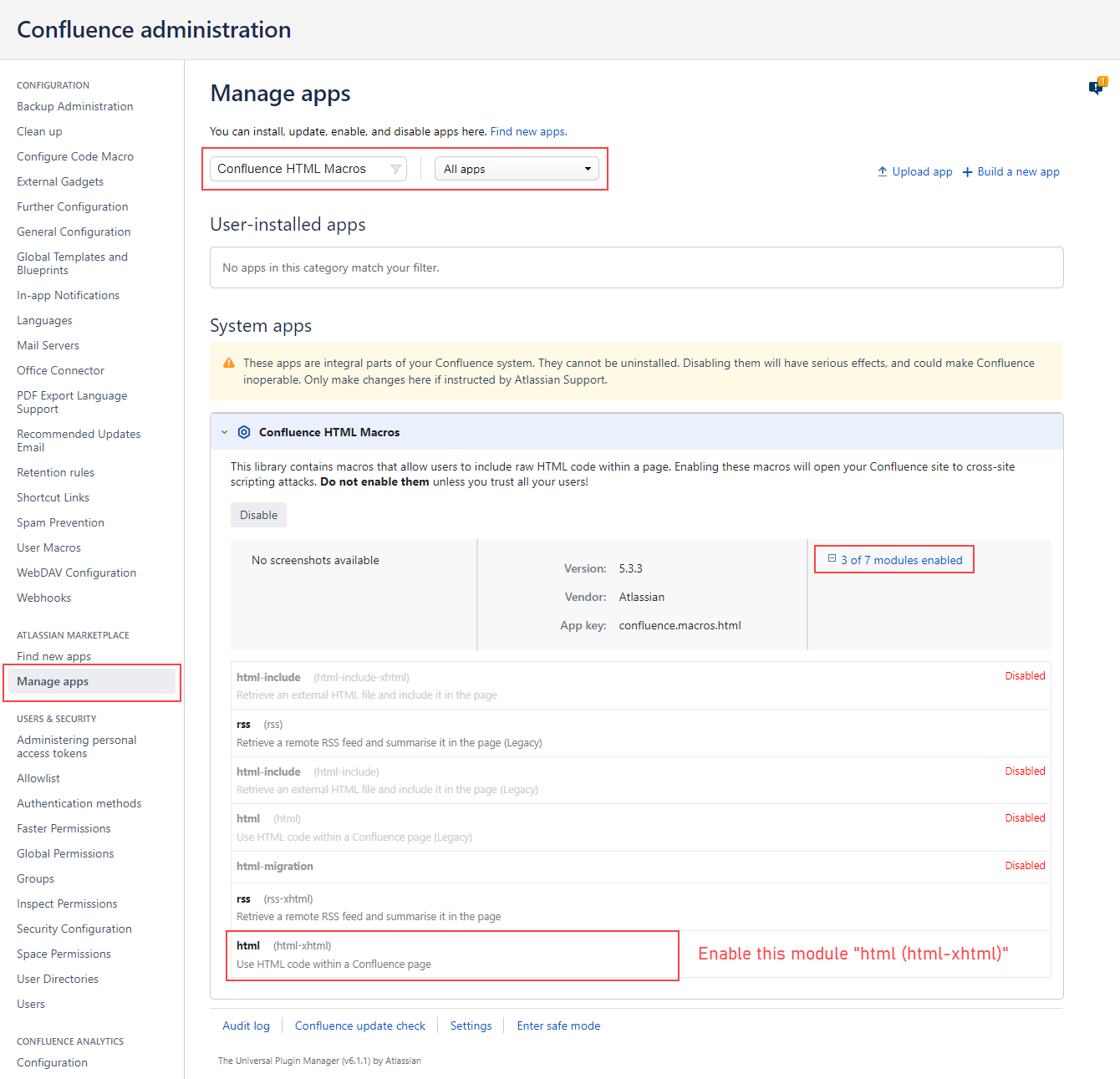
Go to Manage Apps at > Manage Apps.
Search for "Confluence HTML Macros" with "All apps" selected in the dropdown.
Under "System apps", click on "Confluence HTML Macros" to expand the app details.
Expand the modules in the far-right column.
Enable the module called "html (html-xhtml)".
In Confluence, create a blank page by clicking on the Create button.
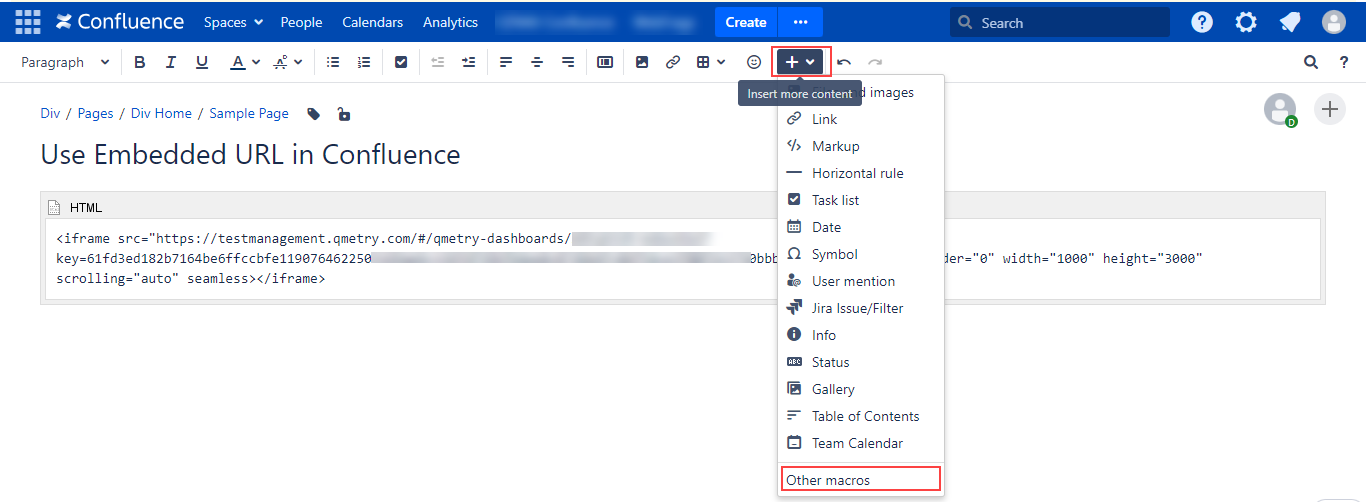
Open the + drop-down menu and select “Other macros”.
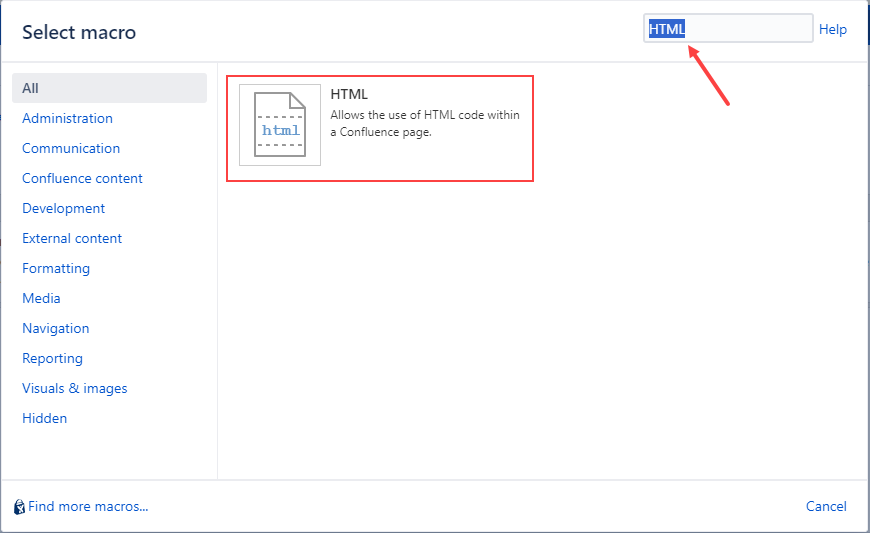
Search for the HTML macro.
Paste the following code inside the HTML macro, replacing the QMetry Custom Dashboard Embedded URL in “src”. Modify the other parameters such as
widthandheightas you see fit.Code Block language html <iframe src="https://testmanagement.qmetry.com/#/qmetry-dashboards/A0IqbS1R/embedded?key=61fd3ed182b7164be6ffccbfe1190764622505169ae6c136fdf39bfb4ee8c072bb6fc04f54ce3f00f213750bbb907500&lang=en" noborder="0" width="1000" height="3000" scrolling="yes" seamless></iframe>
Note: To access the Report dashboard URL on a Confluence page using the
sandboxattribute, you must add two additional attributes to thesandboxattribute at a minimum. These attributes are "allow-same-origin" and "allow-scripts". You can then add the below code after thesrcattribute to the code block above.i.e.
sandbox="sandbox allow-same-origin allow-scripts"
Now Publish the confluence page.
You can see the iframe is added within the HTML macro to the page. QMetry report is rendered on the page in read-only mode.
...