Note: The Layout Management feature is only available if you have purchased the Customization Package of QMetry.
...
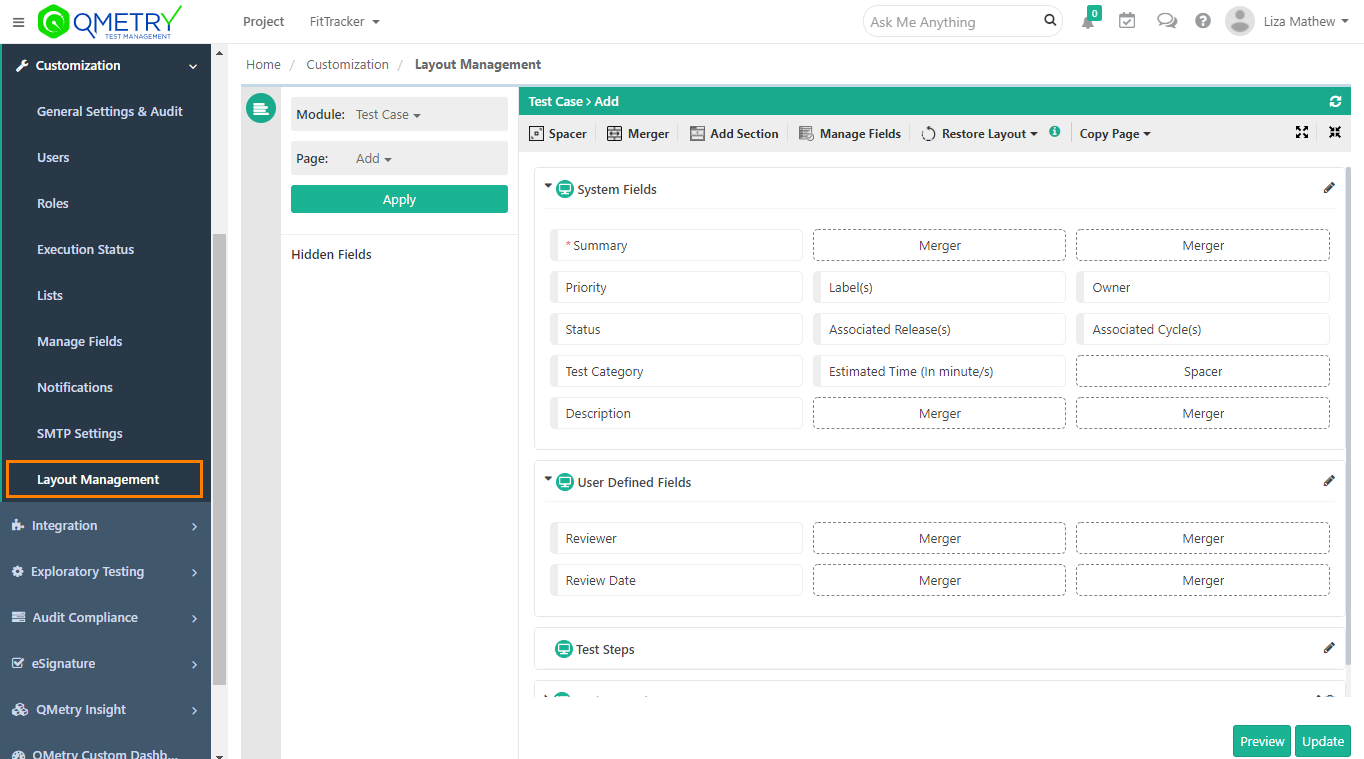
You can access Layout Management under the Customization section.
...
Page Layout
A page layout or template is a saved configuration of fields and their position for a particular screen within a QMetry module. For example, Add Test Case is a specific page within the Test Case module.
...
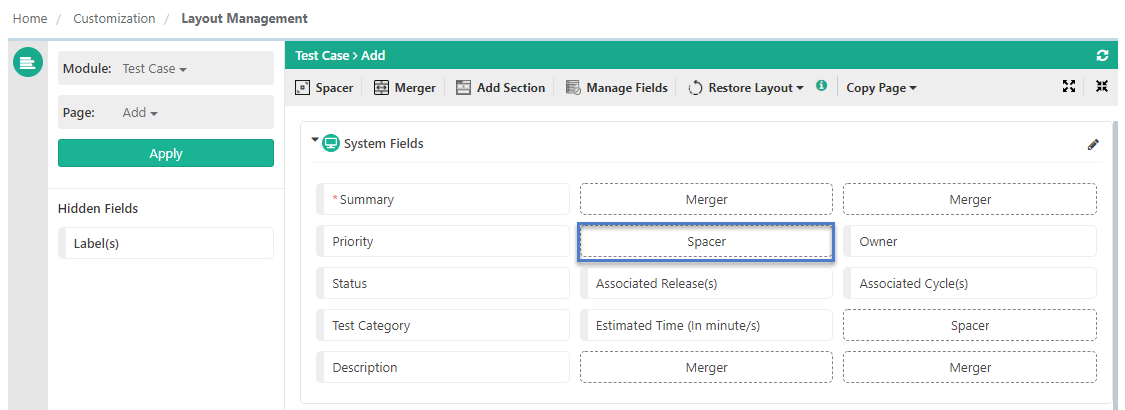
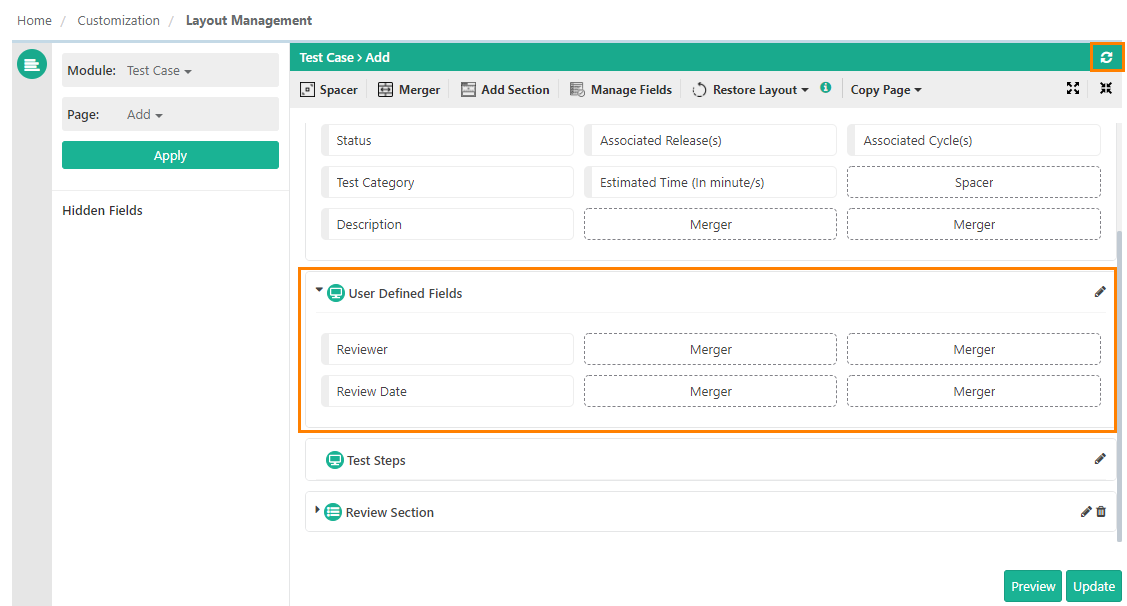
The default layout of the page opens at the right.
...
You can use the following toolbar options to update the page layout. The options are described in detail in later sections of this document.
...
When an external tracker is integrated with the Issue module, the Issue module page layout will not be available in the Layout Management.
...
The default page layout view displays system sections. Users can add custom sections on to the page layout.
Click on the Add Section toolbar options to add a new section on the selected page.
...
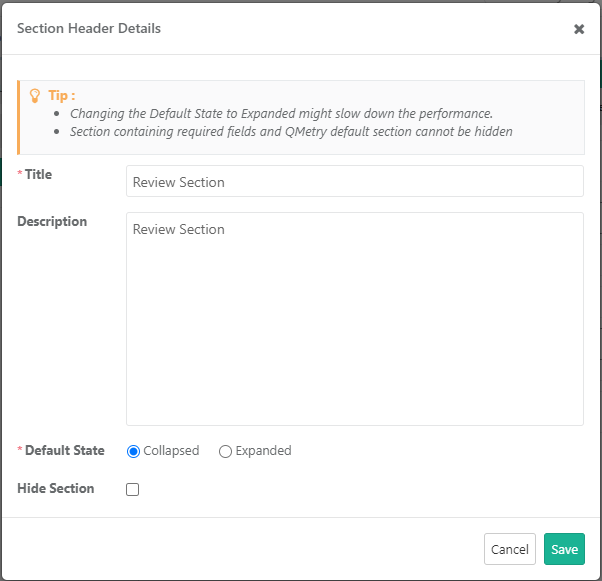
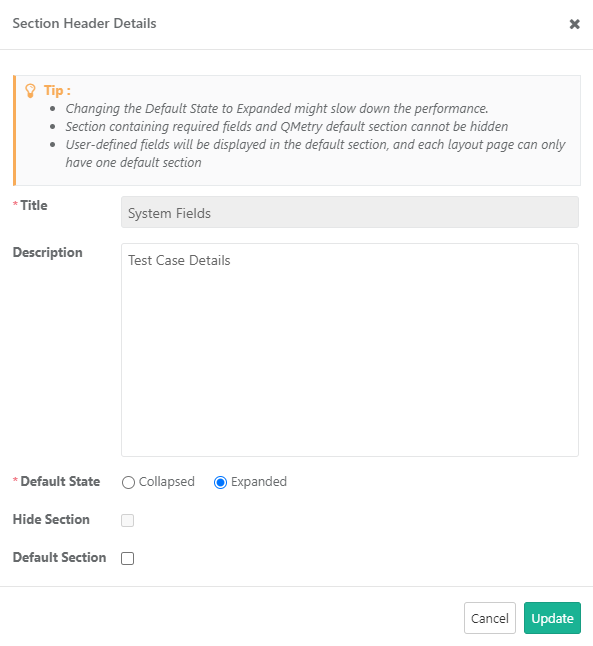
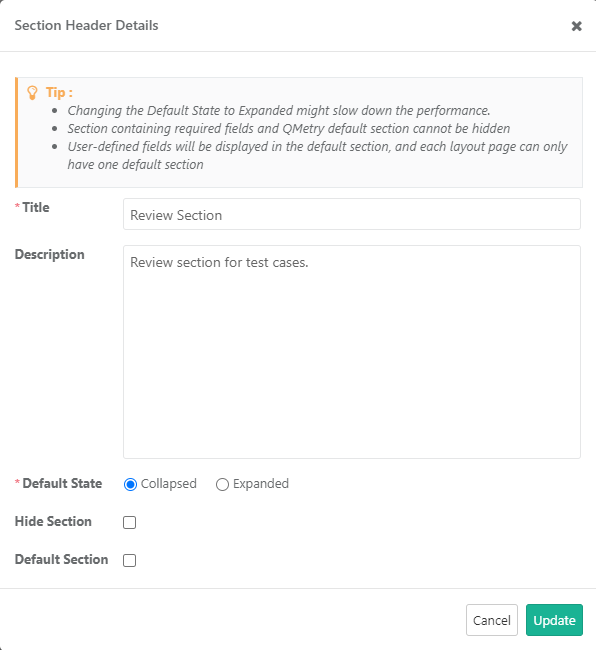
Title: Enter Title of the section. Each custom section should have a unique title. Custom sections with duplicate names are not allowed.
Description: Enter Description for the section.
Default State: Select from Collapsed and Expanded.
Note: Changing the Default State to Expanded might slow down the performance.
Hide Section: If you do not want to display the custom section on the module page, then select the Hide Section check box. The section will remain hidden with fields under it. Users can not hide System sections.
...
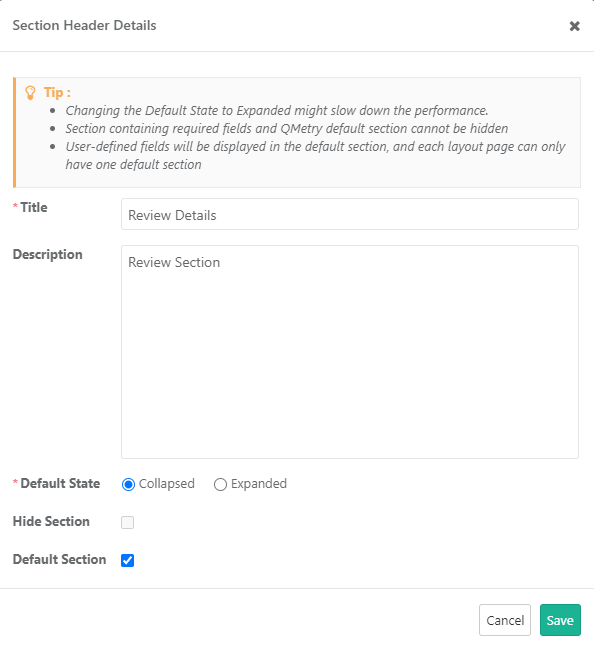
Default Section: If you want to make the section as the default section on the module page, then select the Default Section check box. When a new user defined field is created, it gets added to this Default Section of the module.
Notes:
Sections containing required fields and QMetry default sections
...
(which are marked as “Default Section”) can not be hidden.
User-defined fields will be displayed in the default section, and each layout page can have only one default section.
Click Save to save the section header details.
The newly created section is added at the bottom of the screen.
...
System sections | Custom sections |
|---|---|
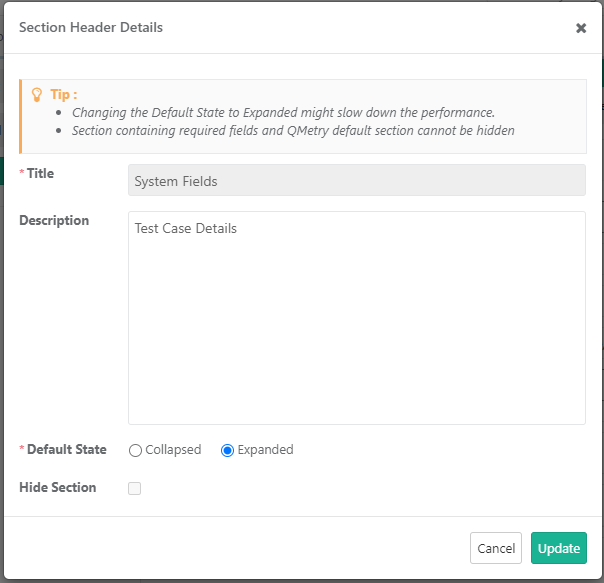
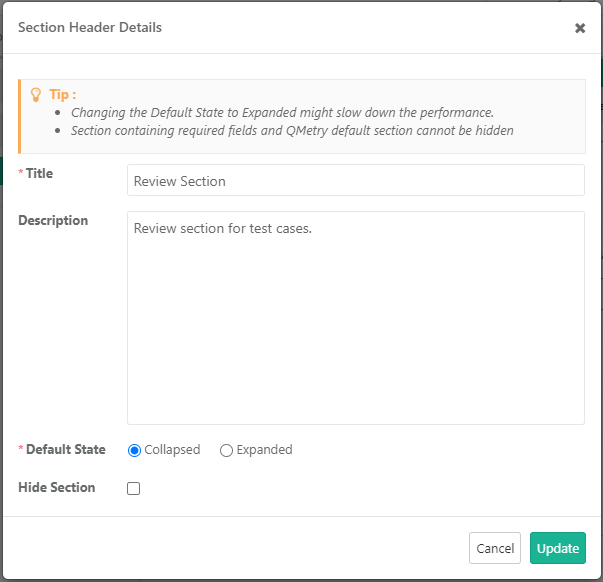
You can change the Description and Default State of system sections. You can not change the Title of system sections and hide system sections. | You can change the Title, Description, and Default State of custom sections. You can opt to hide custom sections on the page. |
Hide Fields/Removing Component
...
hover the mouse over it and click the "X" sign.
drag the field to the Hidden Fields panel at left.
...
Replace Field with Spacer
The swap button is provided on the fields to preserve the default/existing layout when a field is removed from the layout. It saves the position of other fields and keeps the layout design intact.
When clicked, the swap button will move the field from the layout to Hidden Fields at the left and insert the spacer in that place. The field below the removed field remains at its place.
...
Arrange/Move Fields across Sections
...
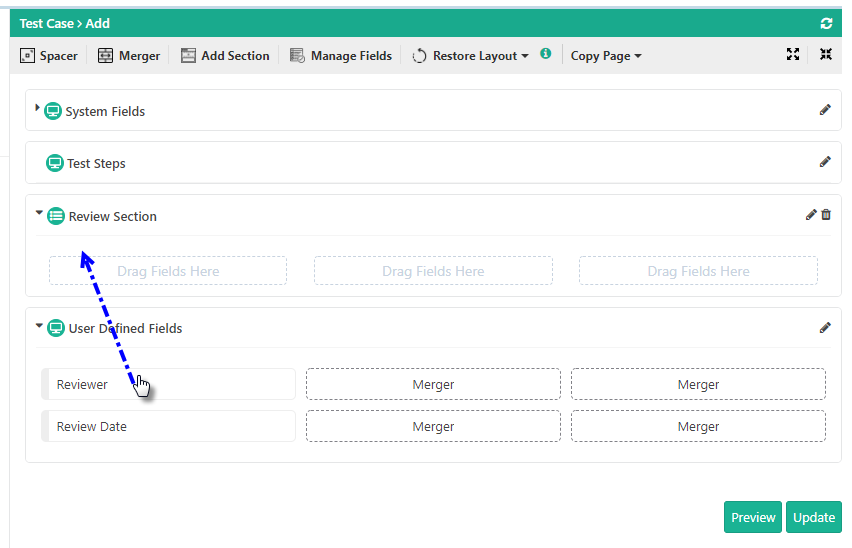
A. You can move fields from one section to another through the drag and drop operation.
...
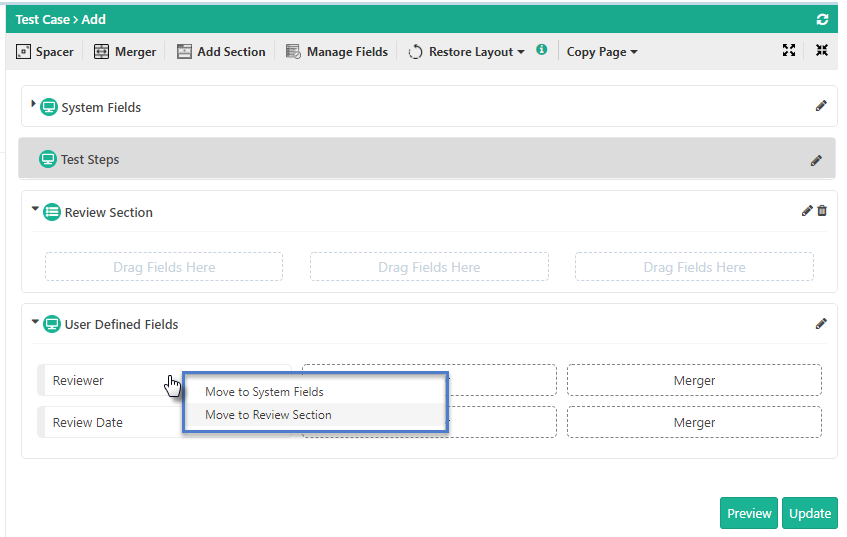
B. Right-click on the field. It shows options as per the available sections on the page. Select the section in which you want to move the field.
...
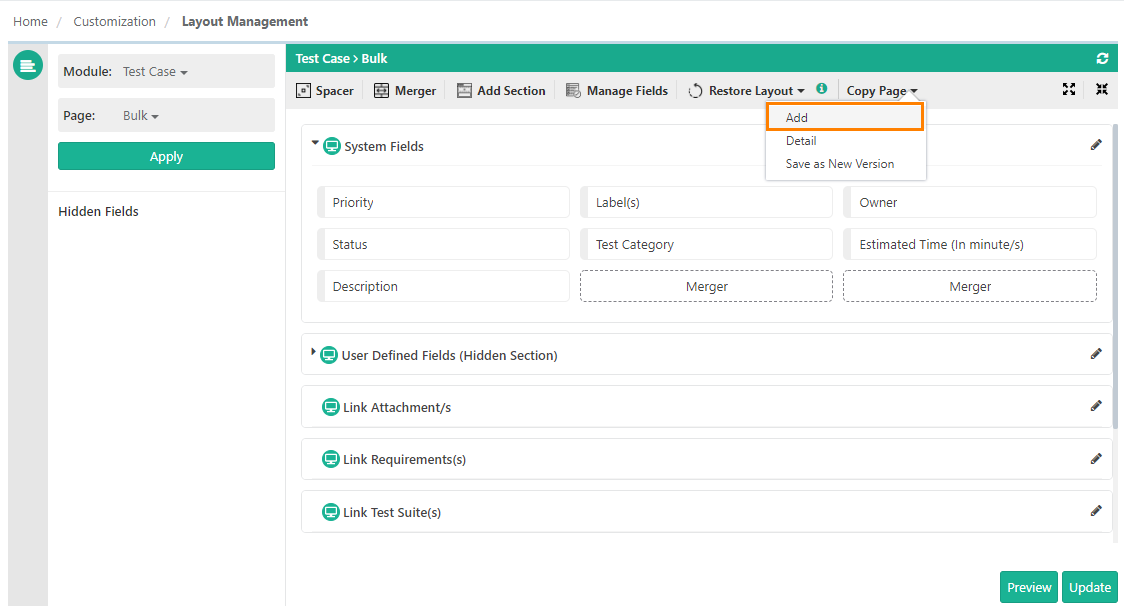
Copy Page
Copy from functionality provides users with the flexibility to copy layout across pages in the same module. Custom sections and arrangement of sections get copied to the destination page.
It allows users to copy sections and fields from other views to the current view. For example, you can copy sections and fields from the Add view to the Bulk view. The feature is useful to maintain a similar page format for the views.
...
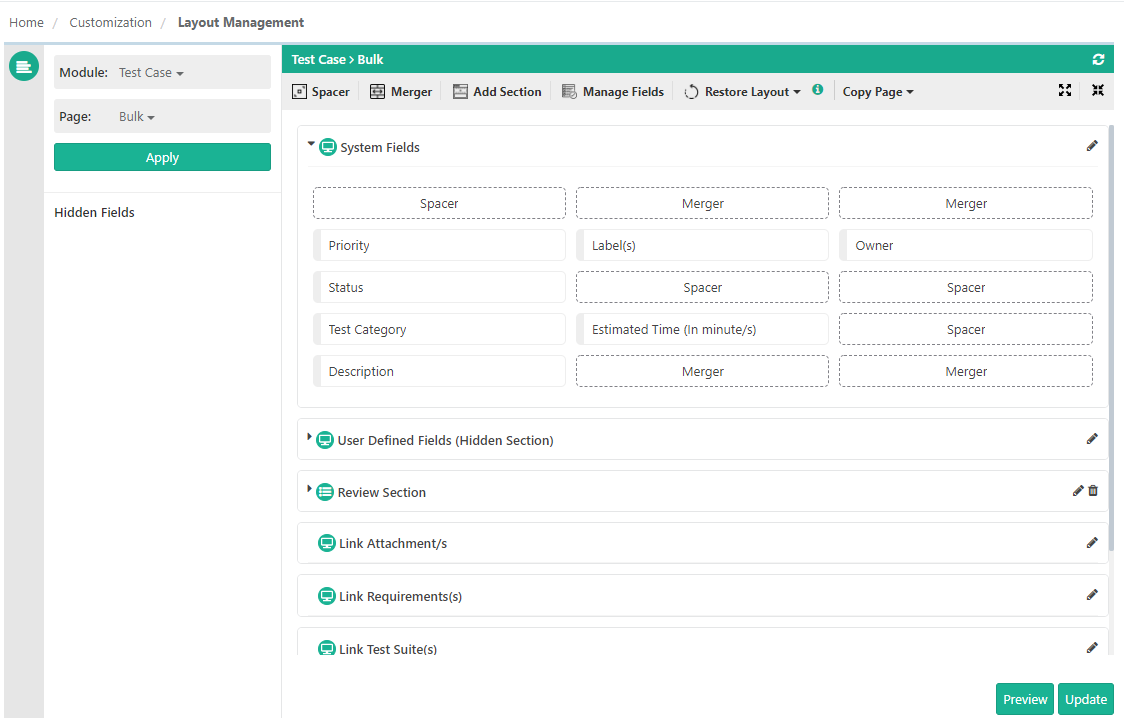
The newly copied sections are appended at the bottom of the screen and the newly copied fields are appended at the bottom of respective sections.
...
Refresh Layout
To sync the current layout with any changes done in the Manage Fields section, click the Refresh Layout icon placed at the top right corner.
Note: Before clicking Refresh, make sure you save all the changes you have done in the layout. All unsaved changes will be lost on page refresh.
...